
こんにちは。
以前僕は、次の記事を書きました。
【テックキャンプエンジニア転職の記事】
そしてプログラミングスクール「テックキャンプエンジニア転職」に興味が湧いた読者さんに向けて、
実際に10週間でどんな勉強をするの?
上記を週ごとで紹介させて頂きたいと思います。
今回は、その9週目になります。
この記事を読めば、
💡テックキャンプエンジニア転職では、どんな環境で、どんな学習をするのか?
この疑問が解決するのではと思います。
また、あなたにとって、
❗️プログラミングスクール(テックキャンプ エンジニア転職)に通うかどうかの判断材料
上記のようになれば幸いです。
【留意点】
尚、テックキャンプエンジニア転職の最終課題「チーム開発」は80期(2020年6月20日開催)をもって終了しました。
【テックキャンプの公式ブログ】
なので、その点を踏まえて読んで頂ければと思います。
エンジニアを目指すあなたであれば、チーム開発は必須です。
そして、このスクールでは現場に近い開発手法でカリキュラムを組んでくれたので、この記事で書いたことは、現場にも活かせるし読んで損しないと思います。
【目次】
1.9週目でやったこと
まずはざっくり紹介します。
・デイリースクラム、スプリントレビュー【週に1回】
・フロントエンドの実装
・バックエンドの実装
上記になります。
デイリースクラム、スプリントレビュー
デイリースクラムは毎朝毎晩、スプリントレビューも行いました。
フロントエンドの実装


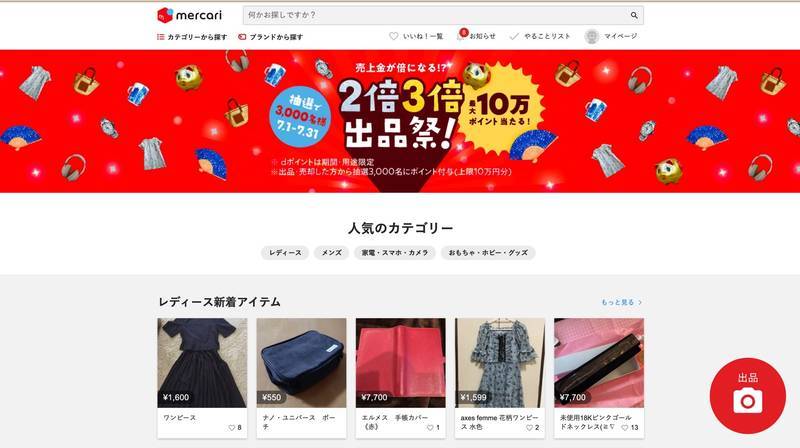
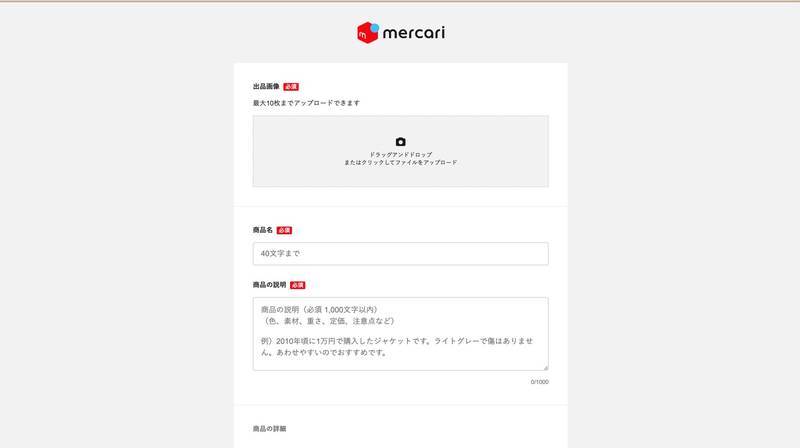
前週の記事でも紹介しましたが、画面部分は学校側で用意しているので、見た目(上記画像のような感じ)に沿って、コーディングしていくという感じでした。
あとフロントエンドの学校側の実装基準は、
見た目が、デモサイトと一致しているか?
上記のみです。
つまり見た目さえオッケーなら、画面に動き(遊び)をつけることだって出来ます。
たとえば、
①トップページの商品一覧
→商品をマウスオーバーした時、その商品をポップアップ表示させる。
※ポップアップとは、画面最前面に浮かび上がらせることを言います。
②商品の詳細画面
→商品画像を複数枚用意して、一定時間おきにヌルッとスライドして切り替わる
こんな感じで是非、「遊び感覚」で実装してみてほしいです。
これが出来たらさらにプログラミングが楽しい&面白くなるし、もっと他のこともやってみよう!と気持ちにもなりますし。
フロント部分はみんなが見えるところ、つまり、自分が作ったものが目に見えるので、楽しい人には楽しいんじゃないかなと思います。
そしてエンジニアたる者、もしくは将来エンジニアを目指すあなたも、こういった遊び心を持ちつつ業務や学習に取り組んでみてほしいです。
将来、自分でアプリケーションを作る時とかにその経験が大変役立つはずです。
バックエンドの実装
チーム開発の中枢である、バックエンドの実装です。
ここで大変だったのが、
データベース設計の修正
7週目か8週目で、設計書をメンターに見てもらい、オッケーをもらったのですが開発を進めていくうちに、
あれ?このテーブルって必要?
とか、
もう一個テーブル足した方が良いかも・・・
みたいな意見がどんどん出てきた為、その度にチーム内で話し合いがよくありました。
結局、メンターのオッケーは何だったんだろう・・・、とは思います(笑)
ですが、これはこれで大変良かったです。
理由は次の通り。
・意見してみることで、コミュニケーションが活発
→みんなの作業効率が上がった
・作業内容の理解が深まる
→アウトプットが出来たので、それで更なる「気づき」が得られる
一応エンジニアの経験者だった僕でも、チームメンバーの意見によって別の気づきがあり大変勉強になりました。
ですが現場では、この実装段階でデータベースの修正が入る、という事は恐らくないと思います。
現場だとアプリケーションを実装する前に、しっかり準備段階、いわゆる「上流工程」があるからです。
ここでは詳しく説明はしませんが、上流工程でデータベース設計を行なっています。
他にも画面設計や要求定義書、プログラム設計書などが上流工程に入ります。
プログラミングに入る前は、必ず「上流工程」と呼ばれる準備段階があること、これを知っていただければと思います。
2.まとめ
9週目は以上になります。
❗️実装でも、「遊び心」が大事
今回はこちらをお伝えしました。
プロとして仕事すると、いきなりこういった事するのは難しいですが、是非提案してみるのもアリだと思います。
特に自社開発企業であれば、こういった遊び心、アイデアが求められます。
実際提案してみて承認されたら自信につながるし、承認されなくても「経験」としてひとつ積み上げることができます!
頑張ってください。
以上です、参考になれば幸いです。
最後まで読んで頂き、ありがとうございます。