
こんにちは。
以前僕は、次の記事を書きました。
【テックキャンプエンジニア転職の記事】
そしてプログラミングスクール「テックキャンプエンジニア転職」に興味が湧いた読者さんに向けて、
実際に10週間でどんな勉強をするの?
上記を週ごとで紹介させて頂きたいと思います。
今回は、その7週目になります。
この記事を読めば、
💡テックキャンプエンジニア転職では、どんな環境で、どんな学習をするのか。
この疑問が解決するのではと思います。
また、読者さんにとって、
❗️プログラミングスクール(テックキャンプ エンジニア転職)に通うかどうかの判断材料
上記のようになれば幸いです。
まずはざっくり紹介します。
・個人アプリ発表会
・チーム開発【1週目】
上記です。
【目次】
1.個人アプリ発表会
前週で作成した個人アプリ。
その発表会になります。
僕らの時(71期)は、一つ下の後輩と同期、メンター、ライフコーチ出席のもと、個人アプリを発表しました。
どんな内容を発表すれば良いのだろう・・・。
こんな感じで気になっているあなたに向けて、僕が発表した内容を紹介しておきますね。
・作ったアプリ(名前をつけると、より良いと思います)
・なぜ、そのアプリを作ろうと思ったか?
・実装した機能の紹介
・実装してみて課題だと感じたこと
・学んだこと
・アプリの動作確認
こんな感じで発表しました。
ここから少しアレンジしても良いと思います。
例えば、アプリを効率的に開発する為に
❗️どんなツールを使ってみたか?
❗️そのツールの良いところ(悪いところを挙げてもOK)
❗️ですので、このツールを是非使ってみてください、効率的に進めれます!!
こんな感じですかね。
発表会なので、「相手ありき」という事を絶対に忘れないでください。
そんな余裕ないかも知れませんが、このような姿勢は仕事していく上で絶対に役に立ちます。
そして最後に、発表会後も個人アプリのアップデートを忘れずにしてくださいね。
⭐️発表がゴールではありません。⭐️
2.チーム開発【1週目】
個人アプリ発表会の次の日から最終課題である、チーム開発に入っていきます。
発表の次の日にチームメンバーの発表がありました。
メンバーの決定方法ですが、僕らの場合は(71期)、ライフコーチが担当している2〜3つのチームのメンバーをシャッフルして結成していました。
稀に一つ上の先輩も混じって参加することもあるようですね、僕のチームがそうでした。
たしか風邪が長引いて、チーム開発に参加できなかった先輩でした。
尚1チームあたり、4〜6人。
ここからチーム開発がスタートしていきます。
チーム方針の決定【開発の進め方など】
最初にやるのが、上記の通りです。
まず期全体でチーム開発についての打ち合わせがありました。
ざっくり言いますと、
チーム開発していく上でどう進めていくか、その方針を話し合う
上記をこの場で決めていきます。
また最終課題では「話し合い」が凄く重要でして、チーム開発は、
⭐️アジャイル開発
→その中で「スクラム」という方法が用いられる
上記の開発方法で進めていきます。
アジャイル開発って何??
え?スクラムも分からないんですけど・・・。
引用文になりますが、順番に紹介します。
・アジャイル開発について
“アジャイル(agile)”という単語の意味は「素早い」「機敏な」。
加えて、「頭の回転が早い」というニュアンスが含まれています。
「アジャイル開発」は現在主流になっている、システムやソフトウェアの開発手法の1つで、『要件定義→設計→開発→実装→テスト→運用』といった開発工程を機能単位の小さいサイクルで繰り返すのが最大の特徴。
優先度の高い要件から順に開発を進めていき、開発した各機能の集合体として1つの大きなシステムを形成。
「プロジェクトに変化はつきもの」という前提で進められるので仕様変更に強く、プロダクトの価値を最大化することに重点を置いた開発手法です。
・スクラムについて
スクラム開発は、アジャイル開発の中でも有名な手法。
スクラムとはラグビーで肩を組んでチーム一丸となってぶつかり合うフォーメーションのことで、その名の通り、チーム間のコミュニケーションを重視している点が特徴です。
メンバーが自分たちで計画を立案し、イテレーションごとに開発の進行に問題がないか、制作物は正しい動きをしているのかを精査します。
そのため、メンバー間でのコニュニケーションが重要で、コミュニケーションが不十分になると、イテレーションの制作物としてリリースができなかったり、リリースした機能が正常な動きをしなかったりするといった問題が生じる可能性があります。
スクラムを組むように、チーム全員が協力して開発を進めることが大切です。
こんな感じでして要は、
❗️コミュニケーションを重視して、チーム開発を進めます。
また、一人ひとりの役割も決めていきます。(リーダー(スクラムマスター)やデプロイ(Web上にアプリを公開)担当など)
話し合いの時間がすごく大事になってきますので、今から肝に銘じておいて損はしないです。(大切なので2回言いました(笑))
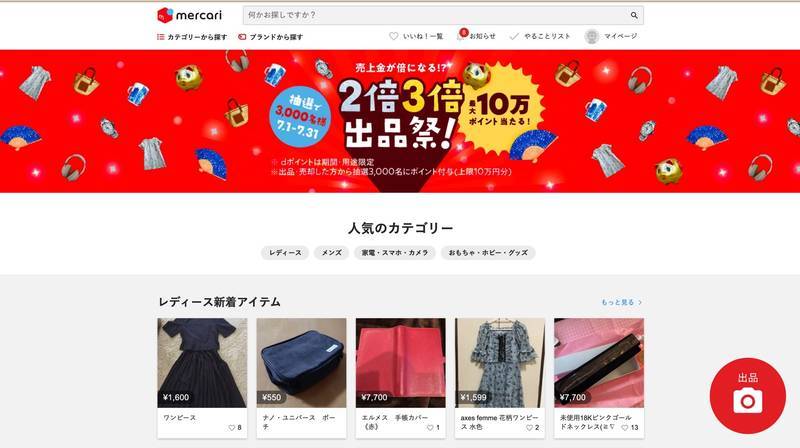
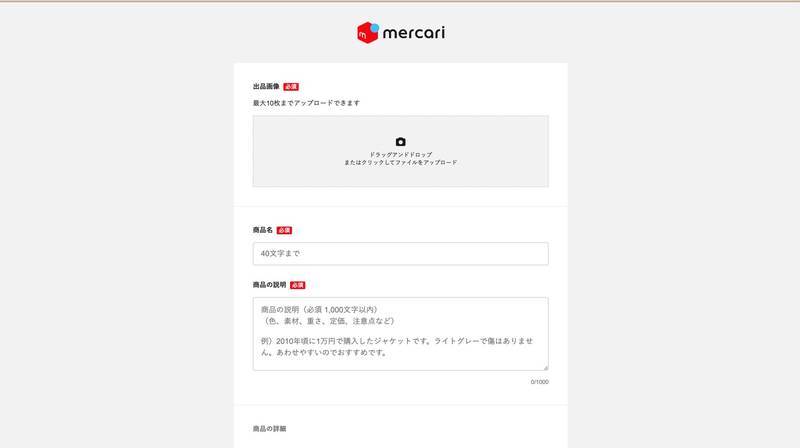
目指すべき成果物


上記の写真のように 「メルカリ」のようなアプリを作成していきます。(フリマアプリとも呼びます)
一応、画面レイアウトは学校側があらかじめ作成してくれていて、それを真似して作るという感じです。
※真似するのはあくまで「レイアウト」のみです。システムはチームで考えて開発していきます。
データベース設計
フリマアプリで使用するデータベース。
そのテーブルを設計していきます。
尚、『Draw.io』というツールを使用してテーブルを作成しました。
最終的にはこんな感じの画面が出れば、オッケーです。

使い方については、次の記事が参考になります。
【便利ツール紹介】Draw.ioを使ってERDを書いてみよう - Qiita
このツールは、自分が作成したデータを他の端末からでも見れるので便利ですね。
❗️また、リアルタイムで更新されますので、みんなで設計する時は、予め操作する人を決めておきましょう。
3.まとめ【コミュニケーションに注力です】
僕らのチームは、この週でテーブル・リレーション設計に取り組み、次の週からプログラミングに入っていくという流れでした。(あくまで僕たちのチームです。)
次週の記事は、
❗️どうやってメンバーと開発を進めていったか?
その方法を紹介したいと思います。
言い忘れていましたが、この最終課題もポートフォリオになります。
こちらもあなたにとって最高のアピール作品になるよう、
メンバーでよく話し合い、楽しく開発していって欲しいです。
迷惑がかからないようにと、チーム開発でプレッシャーを感じているあなたへ。
所詮、学校の課題なんで気負うことなんて一切ないですよ。
僕は実際チームリーダーを務めて、この考えをメンバーに共有したくらいですからね(笑)
以上です、参考になれば幸いです。
最後まで読んで頂き、ありがとうございます。